How to Code in AL for Dynamics Business Central Without Using Docker

It’s been a while since I have descended into the blog mines to dig with my hands and find precious blog ore. Today, we’re going to talk about Microsoft Dynamics Business Central (BC) development. Most everything you read about BC development involves using Docker containers. Let’s start with what many of us are thinking:
“I don’t want to use Docker. I don’t even know what Docker is, and probably only nerds use it, and I’m scared, and why can’t I just install BC/NAV/Attain/Navision like I’ve always done and then rock out some AL code? Why is an apparel company making computer technology, anyway?”
No, Levi-Strauss is not related to this Docker, even though they named a pants clothing line after it.
(*Warning: hipster skinny khakis ahead)
“How do I get started with Programming in Dynamics Business Central?”
-
Install BC OnPrem. You can download that from PartnerSource or CustomerSource.
- You can customize your installation as you see fit. Just make sure you include the demo database and the modern AL development environment in the options. Pay attention to what you choose for ports, server name (probably localhost), and the service instance name. You will need these later.
-
Install Visual Studio Code
-
Install the PowerShell add-on for Visual Studio Code
- You can also add it by searching in the box that says Search Extensions in Marketplace.
-
Install the AL language add-on for VSC
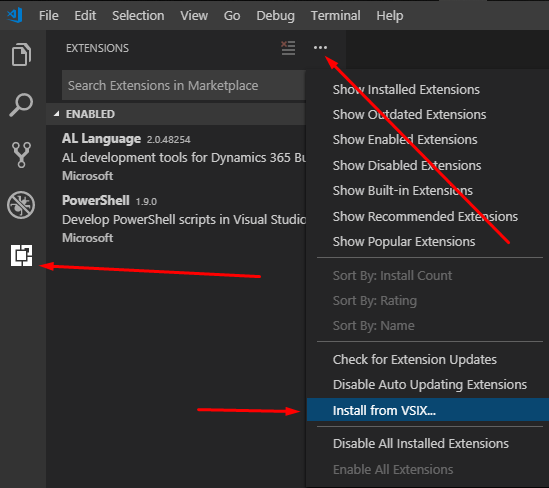
- In Visual Studio Code, go to Extensions, and then choose Install from VSIX. First, click on the little weird square icon below the little weird crossed-out spider icon. This opens the Extensions section of VSC. Next, click on the three little dots just to the right of the word EXTENSIONS. And lastly, click on Install from VSIX in the drop-down menu.
Figure 1 – Installing the AL Language Add-On for VSC
The location of the VSIX file is (by default): C:Program Files (x86)Microsoft Dynamics 365 Business Central130AL Development EnvironmentALLanguage.vsix
You can download the AL Extension as a VSC add-on, but you are better off using the VSIX file that gets installed with BC OnPrem so that you are guaranteed that the extension version matches your exact build version of BC.
Let’s start a new VSC project and then point it at your BC installation. In Visual Studio Code, do View – Command Palette (or press Ctrl+Shift+P) and then choose AL Go!
Choose where to create the project, and then choose the Your Own Server option.
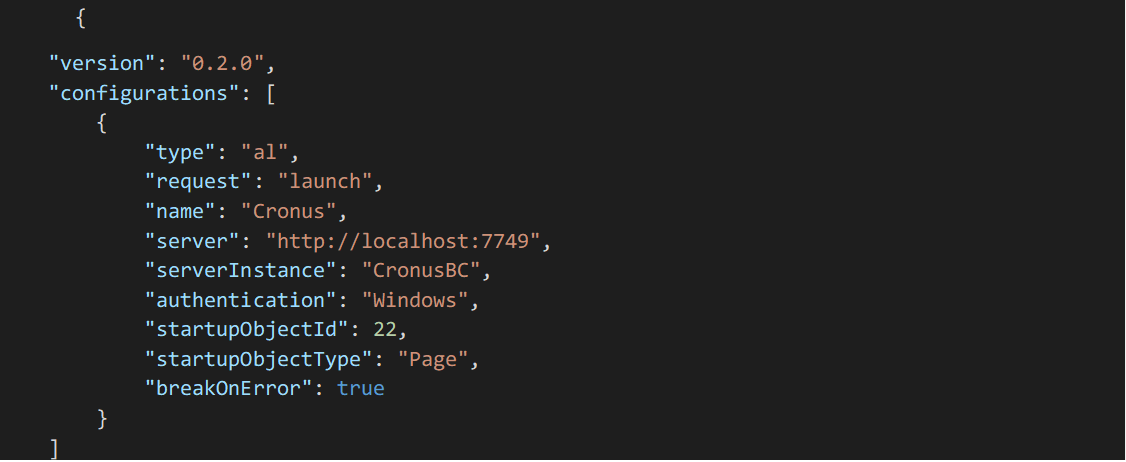
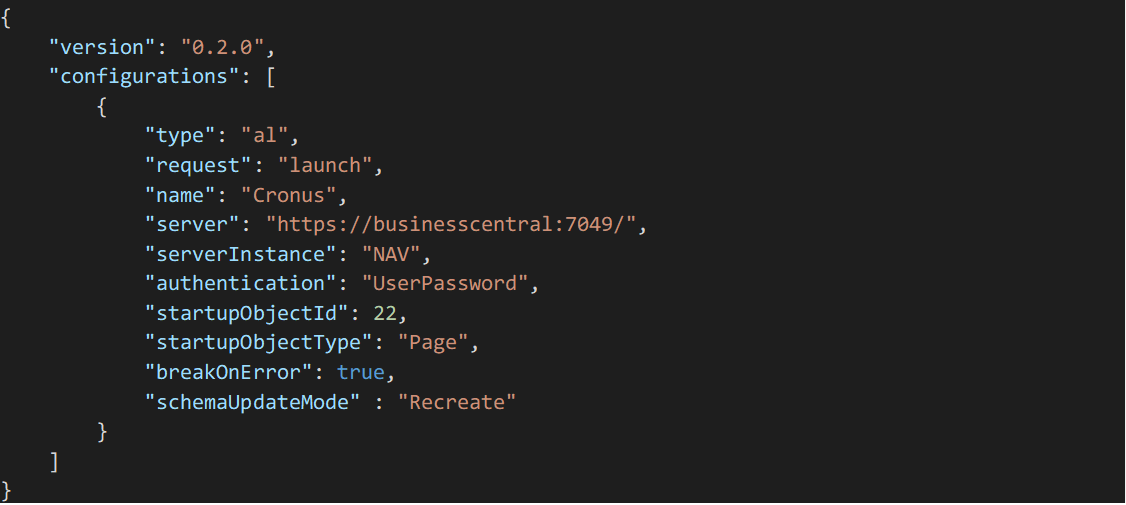
Open the generated launch.json file and update the “server”: setting with your service tier server name (probably localhost) and developer services port. Then update the “serverInstance”: setting with the instance name of the service tier. You can get both of those from the BC Administration tool if you didn’t get them during the installation. My launch.json file looks like this:
Figure 2 – Example of a launch.json File
More details about the launch.json and app.json files can be found on the Microsoft-JSON page.
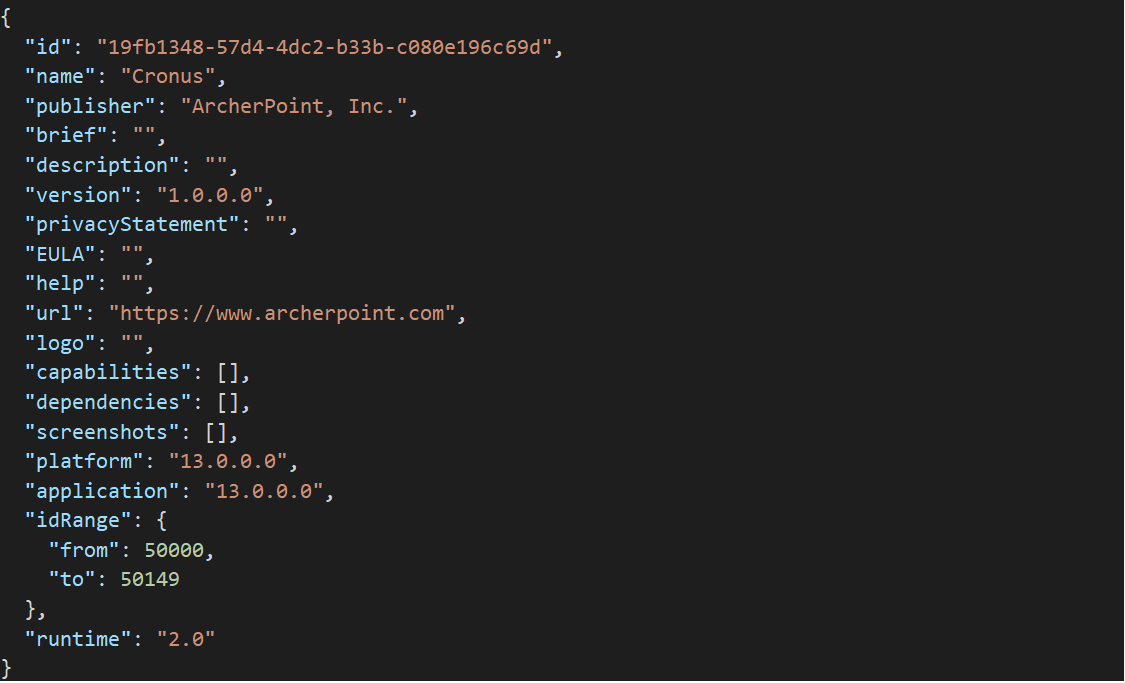
In summary, the launch.json file tells Visual Studio Code where to find your BC installation. The app.json file specifies the name and technical specifics of the BC extension (the custom code) you are about to write.
This is my app.json file:
Figure 3 – Example of an app.json File
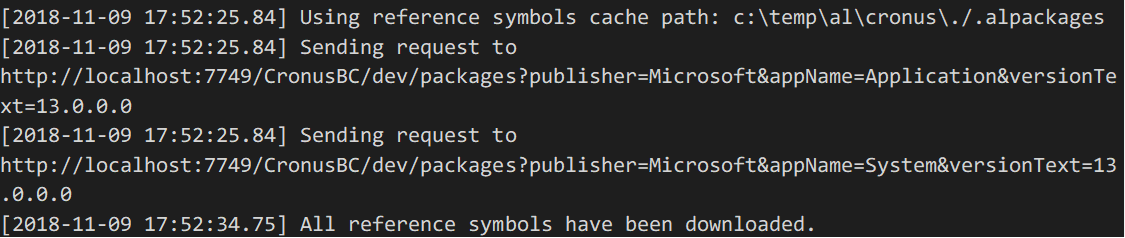
Download Symbols from your BC database. This fetches all the existing objects, functions, and variables that are already defined in your BC database: Ctrl-Shift-P, AL: download symbols
Take a look at the OUTPUT window to make sure the symbols downloaded correctly.
Figure 4 – Example of an OUTPUT Window in Visual Studio Code
“Shut your flap Kyle, and let’s write some code!”
When we did the “AL: Go!” step in VSC, it created a sample AL file called HelloWorld.al. We do not want this because we are going to make our own files below. Right-click on HelloWorld.al in VSC Explorer and delete it.
Create a new file called TabExt50000.Tab18Extension.al
“So, do I just start typing?”
Well, yeah. But unlike C/AL, which assumes you show up to the party knowing everything, there is help. When you added the AL extension to Visual Studio Code, you also got a whole set of code templates called Snippets. These are shortcuts that help you build blocks of code structure without having to type everything. All snippets begin with the letter t and then an abbreviation. Intellisense also helps with your selection, and Intellisense also works when typing code itself.
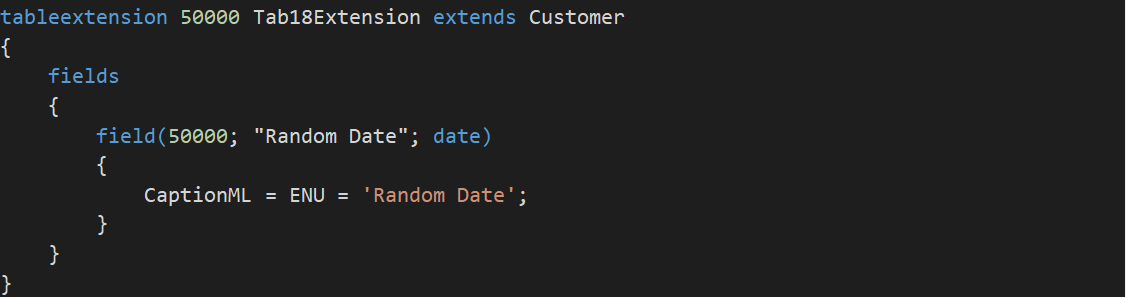
Type ttablext and then hit tab. It will build you a template Table Extension; just fill in the specifics so that it looks like this:
Figure 5 – Template Table Extension in VSC
Right-click inside the document and select Format Document. In the default configuration for Visual Studio Code, the command can be run using the shortcut Alt+Shift+F.
Save the file. Keep an eye on the VSC Problems window, as that will show you syntax or other coding errors.
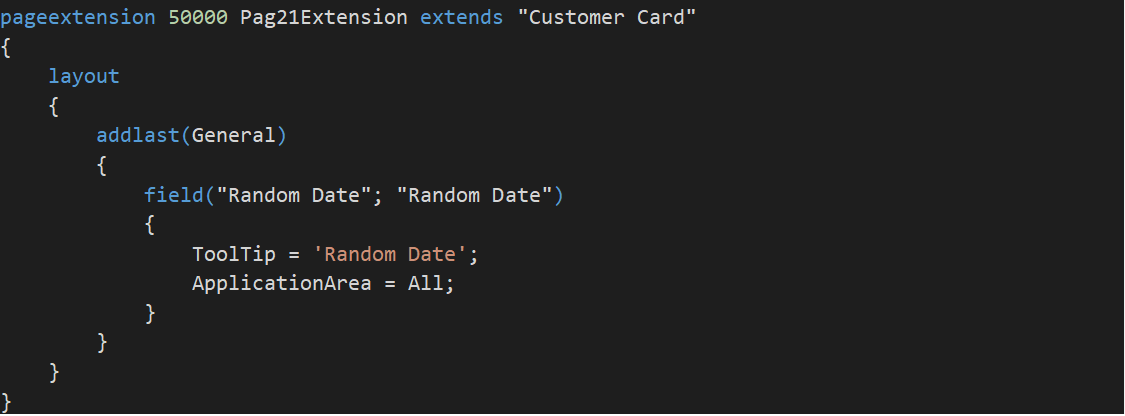
Now let’s extend the Customer Card. Create a new file called PagExt50000.Pag22Extension.al. In that new file type tpageext and hit tab. That activates the snippet for a new Page extension. Fill in the specifics so it looks like this:
Figure 6 – Snippet for New Page Extension
Create a third file called Cod50000 .Pag21 Subscribers.al
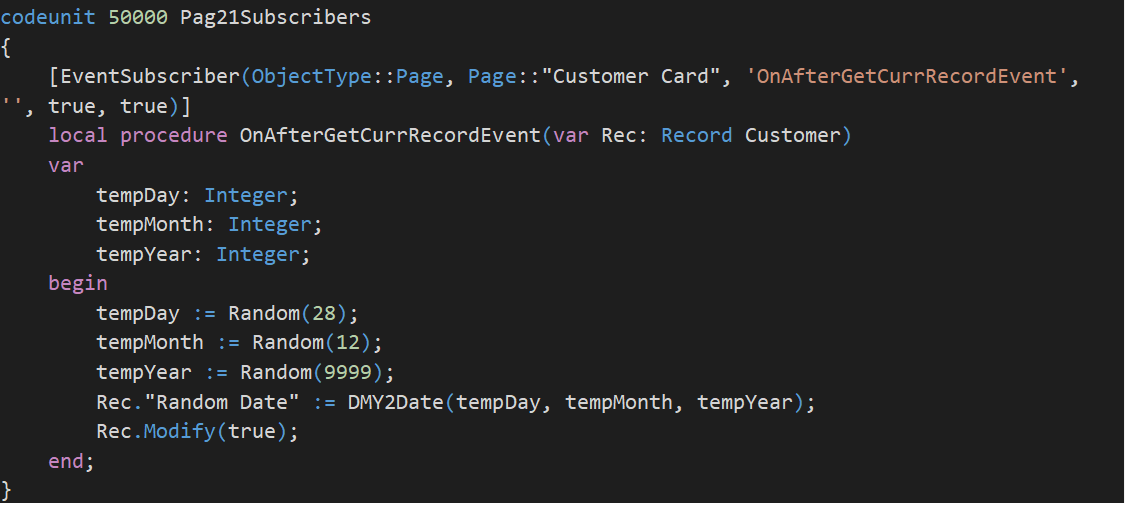
Type tcodeu and hit tab. Remove the global variable block and the OnRun trigger. Then type tevent and tab and you get an event subscriber. I won’t go into the detail but make the code look like this:
Figure 7 – Event Subscriber
This code subscribes to a published event on the Customer Card Page. Every time you pull up a customer record, it will set a random date on that customer record. Not very useful, but this is just a demonstration.
“My code is perfect! Now, how do I make it go?”
Ctrl-Shift-P opens our little VSC command window. In that, type AL: Publish. This command uses the app.json file to know where to publish our new code, in the same way that app.json told Visual Studio Code where to download symbols earlier on in this blog.
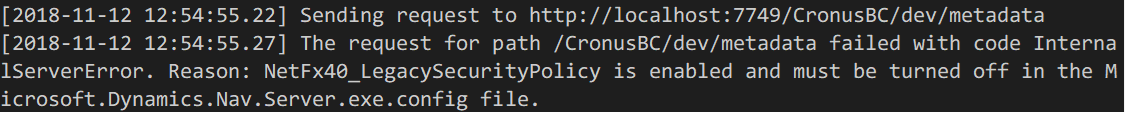
Figure 8 – VSC Command Window with Error
“Doh!”
Doh! indeed. I have no idea why this setting is turned on. We need to change the NetFx40_LegacySecurityPolicy setting in the Microsoft.Dynamics.Nav.Server.exe.config file in the service tier program files directory to false. Then restart the service tier.
Try the publish again.
Figure 9 – VSC Command Window: Successful
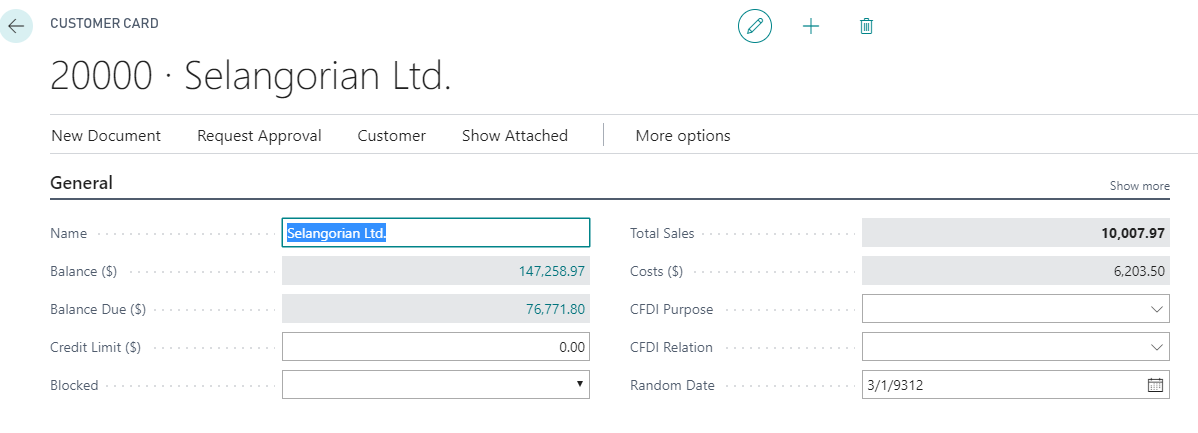
Run the web client (soon to be the only client!) and open a Customer. Our new AL extension dutifully set a Random Date.
Figure 10 – Customer Window with New AL Extension Set to a Random Date
Let’s talk a moment about what we just did. We added a field to both a Table and Page and also added logic to update that field when a certain thing happens (you retrieve a record in the Page). And we did those things without changing any base objects at all – everything is contained in three, custom 50000-range objects. This is a key point in AL development, as well as event-style programming that even applies to C/AL development. You don’t touch the base objects at all, which means future upgrades are easier.
“Now that I’ve had some time to calm down, I am no longer scared and shaking like a Teacup Chihuahua on Red Bull about programming in Microsoft Business Central. Does any of this still apply?”
You betcha.
If you built a Docker container using Freddy Kristiansen’s NAV Container Helper, the output should show something like this:
Container IP Address: 172.26.144.233
Container Hostname : businesscentral
Container Dns Name : businesscentral
Web Client : https://businesscentral/NAV/
Dev. Server : https://businesscentral
Dev. ServerInstance : NAV
Files:
http://businesscentral:8080/al-2.0.43900.vsix
http://businesscentral:8080/certificate.cer
Edit your launch.json file to match that:
Figure 11 – Sample of a json File Pointing to a Docker
Redo your publish with F5 and it will push the app extension into the Docker container BC instance.
For more information about Dynamics Business Central development, contact the experts at ArcherPoint.
If you are interested in NAV development, be sure to see our collection of NAV Development Blogs.